正则表达式
正则表达式是用于匹配字符串字符组合的模式,在JavaScript中,正则表达式也是对象。
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
其他语言也会使用正则表达式,本阶段我们主要是利用 JavaScript 正则表达式完成表单验证。
特点
- 灵活性、逻辑性和功能性非常的强。
- 可以迅速地用极简单的方式达到字符串的复杂控制。
- 对于刚接触的人来说,比较晦涩难懂。比如:
^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$ - 实际开发,一般都是直接复制写好的正则表达式. 但是要求会使用正则表达式并且根据实际情况修改正则表达式. 比如用户名:
/^[a-z0-9_-]{3,16}$/
在JavaScript中的使用
创建正则表达式
在JavaScript中,可以通过俩种方式创建一个正则表达式
通过调用RegExp对象的构造函数创建
var 变量名 = new RegExp(/表达式/);通过字面量创建
var 变量名 = /表达式/;
注释中间放表达式就是字面量。
测试正则表达式test
test() 正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false,其参数是测试字符串。
创建的正则表达式.test(测试的文本) //1.利用RegExp对象来创建 正则表达式
var regexp = new RegExp(/123/);
console.log(regexp);
//2.利用字面量来创建
var rg = /123/;
//3。test()方法用来检测是否符合正则表达式要求的规范
console.log(rg.test(1234));
console.log(rg.test('asc'));正则表达式中的特殊字符
正则表达式的组成
一个正则表达式可以由简单的字符构成,比如 /abc/,也可以是简单和特殊字符的组合,比如 /ab*c/ 。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如 ^ 、$ 、+ 等。
特殊字符非常多,可以参考:
- MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
- jQuery 手册:正则表达式部分
正则测试工具: http://tool.oschina.net/regex
边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符。
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本(以谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
如果 ^ 和 $ 在一起,表示必须是精确匹配。
//边界符^ $
var rg = /abc/;
// /abc/只要包含有abc这个字符串返回的都是true
console.log(rg.test('abc'));
console.log(rg.test('aabc'));
console.log(rg.test('abcd'));
console.log('----------');
var reg = /^abc/;
console.log(reg.test('abc'));
console.log(reg.test('abcd'));
console.log(reg.test('aabcd'));//false
console.log('-----------');
var reg1 = /^abc$/; //精确匹配,必须是abc字符串才符合规范
console.log(reg1.test('abc'));
console.log(reg1.test('abcd'));//false
console.log(reg1.test('abcabc'));//false字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。
[] 方括号
/[abc]/.test('andy') // true 后面的字符串只要包含 abc 中任意一个字符,都返回 true 。
[-] 方括号内部 范围符 -
/^[a-z]$/.test(c') // true方括号内部加上 - 表示范围,这里表示 a 到 z 26个英文字母都可以。
[^] 方括号内部 取反符^
/[^abc]/.test('andy') // false方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回 false 。
注意和边界符 ^ 区别,边界符写到方括号外面
字符组合
/[a-z1-9]/.test('andy') // true方括号内部可以使用字符组合,这里表示包含 a 到 z 的26个英文字母和 1 到 9 的数字都可以。
// var rg = /abc/; 只要包含abc就可以
//字符类:[]表示有一些列字符串可供选择,只要匹配其中一个就可以了
var rg = /[abc]/; //只要包含有a或者包含有b或者包含有c都返回为true
console.log(rg.test('ands'));
console.log(rg.test('baby'));
console.log(rg.test('color'));
console.log(rg.test('red'));//false
console.log('-------');
var rg1 = /^[abc]$/; //三选一,只有是a或b或c这三个字母其中一个才返回true
console.log(rg1.test('a'));
console.log(rg1.test('b'));
console.log(rg1.test('c'));
console.log(rg1.test('aa'));//false
console.log('---------');
var rg2 = /^[a-c]$/; //26个英文字母任何一个返回的都是ture - 表示的是a到z的范围
console.log(rg2.test('a'));
console.log(rg2.test(1));//false
console.log(rg2.test('A'));//false
console.log('-----------');
//字符组合
var rg3 = /^[a-zA-Z0-9_-]$/; // 26个英文字母(大小写都可以)任何一个返回的都是ture - 表示的是a到z的范围
console.log(rg3.test('A'));
console.log(rg3.test('a'));
console.log(rg3.test(1));
console.log(rg3.test('_'));
console.log(rg3.test('!'));//false
console.log('------');
var rg4 = /^[^a-zA-Z0-9_-]$/; //如果中括号里面有^表示取反的意思
console.log(rg4.test('A'));//false
console.log(rg4.test('a'));//false
console.log(rg4.test(1));//false
console.log(rg4.test('_'));//false
console.log(rg4.test('!'));
console.log('------');量词符
量词符用来设定某个模式出现的次数。
| 量词 | 说明 |
|---|---|
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
| ? | 重复零次或一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
//量词符:用来设定某个模式出现的次数
//简单理解:就是让下面这个a字符重复多少次
//var reg = /^a$/;
// * 相当于 >= 0 可以出现0次或者很多次
var reg = /^a*$/;
console.log(reg.test(''));//true
console.log(reg.test('a'));//true
console.log(reg.test('aaaa'));//true
console.log('---------');
// + 相当于>=1可以出现1次或者多次
var reg1 = /^a+$/;
console.log(reg1.test(''));//false
console.log(reg1.test('a'));//true
console.log(reg1.test('aaaa'));//true
console.log('---------');
// ? 相当于 1||0
var reg1 = /^a?$/;
console.log(reg1.test(''));//true
console.log(reg1.test('a'));//true
console.log(reg1.test('aaaa'));//false
console.log('---------');
// {3} 就是重复3次
var reg2 = /^a{3}$/;
console.log(reg2.test(''));//false
console.log(reg2.test('a'));//false
console.log(reg2.test('aaaa'));//false
console.log(reg2.test('aaa'));//true
console.log('---------');
//{3, }大于等于3
var reg3 = /^a{3,}$/;
console.log(reg3.test(''));//false
console.log(reg3.test('a'));//false
console.log(reg3.test('aaaa'));//true
console.log(reg3.test('aaa'));//true
console.log('---------');
//{3,6}大于等于3 并且 小于等于6
var reg4 = /^a{3,6}$/;
console.log(reg4.test(''));//false
console.log(reg4.test('a'));//false
console.log(reg4.test('aaaa'));//true
console.log(reg4.test('aaa'));//true
console.log(reg4.test('aaaaaaa'));//false
console.log('---------');括号总结
大括号 量词符. 里面表示重复次数
var reg = /^[abc]$/;中括号 字符集合。匹配方括号中的任意字符.
var reg = /^abc{3}$/; //{3}它只是让c重复三次 abccc
console.log(reg.test('abc'));//false
console.log(reg.test('abcabcabc'));//false
console.log(reg.test('abccc'));//true小括号 表示优先级
var rg = /^(abc){3}$/;
console.log(rg.test('abc'));//false
console.log(rg.test('abcabcabc'));//true
console.log(rg.test('abccc')); //false预定义类
预定义类指的是某些常见模式的简写方式。
| 预定类 | 说明 |
|---|---|
| \d | 匹配0-9之间的任一数字,相当于 [0-9] |
| \D | 匹配所有0-9以外的字符,相当于 [^0-9] |
| \w | 匹配任意的字母、数字和下划线,相当于 [A-Za-z0-9_] |
| \W | 除所有字母、数字和下划线以外的字符,相当于 [^A-Za-z0-9_] |
| \s | 匹配空格(包括换行符、制表符、空格符等),相当于 [\t\r\n\v\f] |
| \S | 匹配非空格的字符,相当于 [^\t\r\n\v\f] |
正则表达式的替换
replace替换
replace() 方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。
var str = 'andy和red';
var newStr = str.replace(/andy/, 'baby')
console.log(newStr);//baby和red被替换的可以是字符串也可以是正则表达式.
在替换正则表达式时可以添加参数:
/表达式/[switch]switch(也称为修饰符) 按照什么样的模式来匹配. 有三种值:
g:全局匹配i:忽略大小写gi:全局匹配 + 忽略大小写
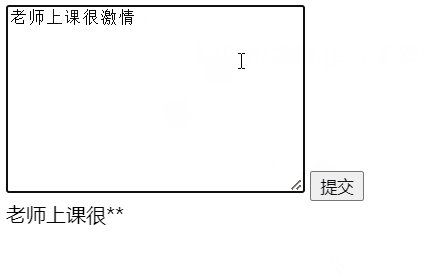
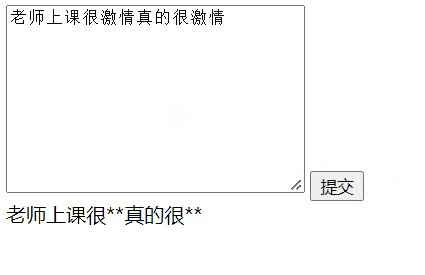
案例:敏感词过滤

<textarea name="" id="message" cols="30" rows="10"></textarea>
<button>提交</button>
<div></div>
<script>
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function () {
var newStr = text.value.replace(/激情/g, '**');
div.innerHTML = newStr;
}
</script>


