函数的定义和调用
函数的定义方式
函数声明方式function 关键字(命名函数)
function fn() {};函数表达式(匿名函数)
var fun = function () {};new Function()
var f = new Function('a', 'b', 'console.log(a+b)'); f(1, 2);
- Function里面参数都必须是字符串格式
- 第三种方式执行效率低,也不方便书写,因此较少使用
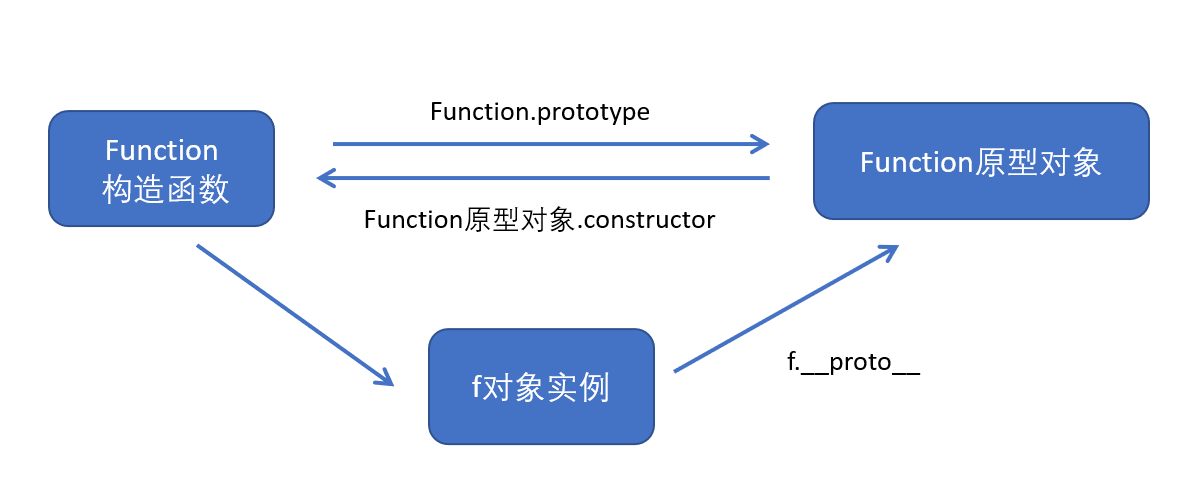
- 所有函数都是Function的实例(对象)
- 函数也属于对象

函数的调用方式
普通函数:
function fn() {
console.log('人生巅峰');
}
fn();
//fn.call()对象的方法:
var o = {
sayHi: function () {
console.log('人生巅峰');
}
}
o.sayHi();构造函数:
function Star() { };
new Star();绑定事件函数:
btn.onclick = function () { };//点击了按钮就可以调用这个函数定时器函数:
setInterval(function () { }, 1000)//这个函数是定时器自动1秒钟调用一次立即执行函数:
(function () {
console.log('人生巅峰');
})();this
这些this的指向,是当我们调用函数的时候确定的,调用方式的不同决定了this的指向不同
一般指向我们的调用者。
| 调用方式 | this指向 |
|---|---|
| 普通函数调用 | window |
| 构造函数调用 | 实例对象 原型对象里面的方法也指向实例对象 |
| 对象方法调用 | 该方法所属对象 |
| 事件绑定方法 | 绑定事件对象 |
| 定时器函数 | window |
| 立即执行函数 | window |
改变函数内部this指向
JavaScript给我们专门提供了一些函数方法来帮我们更优雅的处理函数的内部this的指向问题,常用的有 bind()、call()、apply()三种方法。
call()方法
call()方法调用一个对象,简单理解为调用函数的方式,但是它可以改变函数的this指向。
var o = {
name: 'andy'
}
function fn(a, b) {
console.log(this);
console.log(a + b);
};call的主要作用可以实现继承:
function Father(uname, age, sex) {
this.uname = uname;
this.age = age;
this.sex = sex;
}
function Son(uname, age, sex) {
Father.call(this, uname, age, sex)
}
var son = new Son('刘德华', 18, '男');
console.log(son);apply()方法
apply()方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的this指向。
var o = {
name: 'andy'
};
function fn(arr) {
console.log(this);
console.log(arr);//打印的是字符串;'red'
};
fn.apply(o, ['red']);- 第一个参数:在fun函数运行时指定的this值
- 第二个参数:传递的值,必须包含在数组里面。
- 返回值就是函数的返回值,因为它就是调用函数
- 因此apply主要跟数组有关系,比如使用Math.max()求数组的最大值。
var arr = [1, 33, 64, 8];
// var max = Math.max.apply(null, arr);
var max = Math.max.apply(Math, arr);
console.log(max);bind()方法(捆绑、绑定)
bind()方法不会调用函数,但是能改变函数内部this指向。
fun.bind(thisArg,arg1,arg2,...)- thisArg:在fun函数运行指定的this值
- arg1,arg2:传递的其他参数
- 返回由指定的this值和初始化参数改造的原函数拷贝
var o = {
name: 'andy'
};
function fn(a, b) {
console.log(this);
console.log(a + b);
}
var f = fn.bind(o, 1, 2);//接受到一个新函数
f();//调用新函数bind方法的应用
如果有的函数我们不需要立即调用吗,但是又想改变这个函数内部的this指向,此时用bind方法。
案例:我们有一个按钮,当我们点击之后,就禁用这个按钮,三秒钟之后开启这个按钮
var btn = document.querySelector('button');
btn.onclick = function () {
this.disabled = true;//这个this指向的是btn这个按钮
//var that = this;
setTimeout(function () {
// that.disabled = false;//定时器函数里面的this指向的是window对象
this.disabled = false;
}.bind(this), 3000)//这个this指向的是btn这个对象
}如果是多个按钮的情况下:
var btns = document.querySelectorAll('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
this.disabled = true;
setTimeout(function () {
this.disabled = false;
}.bind(this), 2000);
}
}call apply bind 总结
相同点:
都可以改变函数内部的this指向。
区别点:
- call和apply会调用函数,并且改变函数内部this指向
- call和apply传递的参数不一样,call传递参数aru1.aru2..形式 apply必须是数组形式[arg]
- bind不会调用函数,可以改变函数内部this指向
主要应用场景:
- call经常做继承
- apply经常跟数组有关系,比如借助于数学对象实现数组最大值最小值
- bind不调用函数,但是还想改变this指向,比如改变定时器内部的this指向。
严格模式
JavaScript除了提供正常模式外,还提供了严格模式(strict mode)。ES5的严格模式是采用具体限制性JavaScript变体的一种方式,即在严格的条件下运行JS代码。
严格模式在IE以上的版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的JavaScript语义做了一些更改:
- 消除了JavaScript语法的一些不合理、不严谨之处,减少了一些怪异行为。
- 消除代码运行的一些不安全之处,保证代码运行的安全。
- 提高编译器效率,增加运行速度。
- 禁用了在ECMAScript的未来版本中可能会定义的一些语法,为未来版本的JavaScript做好铺垫。比如一些保留字如:class,enum,export,extends,import,super不能做变量名。
开启严格模式
严格模式可以应用到整个脚本或个别函数中,因此在使用时,我们可以将严格模式分为为脚本开启严格模式和为函数开启严格模式俩种情况。
为脚本开启严格模式
有的script基本是严格模式,有的script脚本是正常模式,这也不利于文件合并,所以可以将整个脚本文件放在一个立即执行的匿名函数之中。这样独立创建一个作用域而不影响其他的script脚本文件。
(function () {
'use strict';
var num = 10;
function fn() { }
})();为函数开启严格模式
要给某个函数开启严格模式,需要把 "user strict";(或 ‘user strict’;)声明放在函数体所有语句之前。
//此时只是给fn函数开启严格模式
function fn() {
'use strict';
//下面的代码按照严格模式执行
}
function fun() {
//里面还是按照普通模式执行
}将 "user strict"放在函数体的第一行,则整个函数以“严格模式”运行。
严格模式中的变化
严格模式对JavaScript的语法和行为,都做了一些改变。
变量规定
- 在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必须先用var命名声明,然后再使用。
- 严禁删除已经声明变量。例如,delete x;语法是错误的。
严格模式下this指向问题
- 以前在全局作用域函数中的this指向window对象
- 严格模式下全局作用域中的函数的this指向的是undefined
- 以前构造函数时不加new也可以调用,当普通函数,this指向的全局对象
- 严格模式下,如果构造函数不加new调用,this指向的是undefined 如果给他赋值则会报错
- new实例化的构造函数指向创建的对象实例
- 定时器this还是指向window
- 事件、对象还是指向调用者
函数变化
- 函数不能有重名的参数
- 函数必须声明在顶层,新版本的JavaScript会引入“块级作用域”(ES6中已引入),为了与新版本接轨,不允许在非函数的代码块内声明函数。
'use strict'
function fn(a, a) { //此时a=1会被a=2覆盖掉
console.log(a + a);
}
fn(1, 2)高阶函数
高阶函数是对其他函数进行操作的函数,它接收函数作为参数或将函数作为返回值输出。
function fn(a, b, callback) {
console.log(a + b);
callback && callback();
}
fn(1, 2, function () {
console.log('我是最后调用的');
});此时 fn就是一个高阶函数
函数也是一种数据类型,同样可以作为参数,传递给另外一个参数使用。最典型的就是作为回调函数。
同理函数也可以作为返回值传递回来。
闭包
变量作用域
变量根据作用域的不同分为两种:全局变量和局部变量
- 函数内部可以使用全局变量。
- 函数外部不可以使用局部变量。
- 当函数执行完毕,本作用域内的局部变量会销毁。
什么是闭包?
闭包(closure)指有权访问另一个函数作用域中变量的函数。——JavaScript高级程序设计
简单理解就是,一个作用域可以访问另外一个函数内部的局部变量。
function fn(){ //fn就是闭包函数
var num=10;
function fun(){
console.log(num);
}
fun()
}
fn();我们 fun这个函数作用域访问了另外一个函数 fn里面的局部变量 num
闭包的作用
提问:我们 fn()外面的作用域如何可以访问 fn()内部的局部变量?
function fn() { //fn是闭包函数
var num = 10;
return function () {
console.log(num);//10
}
}
var f = fn();
f();
//类似于
// var f = function () {
// console.log(num);
// }闭包的主要作用:延申了变量的作用范围。
闭包案例
1.循环注册点击事件
<body>
<ul class="nav">
<li>苹果</li>
<li>豆腐</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
<script>
//闭包应用-点击li输出当前li的索引号
//1.我们可以利用动态添加属性的方式
var lis = document.querySelector('.nav').querySelectorAll('li')
// for (var i = 0; i < lis.length; i++) {
// lis[i].index = i;
// lis[i].onclick = function () {
// console.log(this.index);
// }
// }
//利用闭包的方式得到当前小li的索引号
for (var i = 0; i < lis.length; i++) {
//利用for循环创建4个立即执行函数
//立即执行函数也称为小闭包 因为立即执行函数里面的任何一个函数都可以使用它的i变量
(function (i) {
lis[i].onlick = function () {
console.log(i);
}
})(i);
}
</script>
</body>2.循环中的setTimeout()
<ul class="nav">
<li>苹果</li>
<li>豆腐</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
<script>
var lis = document.querySelector('.nav').querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
(function (i) {
setTimeout(() => {
console.log(lis[i].innerHTML);
}, 3000);
})(i);
}
</script>3.计算打车价格
//打车起步价13(3公里内),之后每多一公里增加5块钱,用户输入公里数就可以计算打车价格
//如果有拥堵情况,总价格多收取10块钱拥堵费
var car = (function () {
var start = 13; //局部变量
var total = 0;
return {
price: function (n) {
if (n <= 3) {
total = start;
} else {
total = start + (n - 3) * 5
}
return total;
},//正常总价
yd: function (flag) {
return flag ? total + 10 : total
}//拥堵费用
}
})();
console.log(car.price(5));//23
console.log(car.yd(true));//33
console.log(car.price(1));//13
console.log(car.yd(false));//13递归
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。
简单理解:函数内部自己调用自己,这个函数就是递归函数。
递归函数的作用和循环效果一样。
由于递归很容易发生“栈溢出”错误,所以必须要加退出条件return。
var num = 1;
function fn() {
console.log('我要打印6菊花');
if (num == 6) {
return;//递归里面必须加退出条件
}
num++;
fn();
}
fn();利用递归函数求数学题
求1 2 3...* n阶乘
function fn(n) {
if (n === 1) {
return 1;
}
return n * fn(n - 1);
}
console.log(fn(3));求斐波那契数列
//只需要知道用户输入的n的前面两项(n-1,n-2)就可以计算出n对应的序列值
function fb(n) {
if (n === 1 || n === 2) {
return 1;
}
return fb(n - 1) + fb(n - 2)
}
console.log(fb(6));根据id返回对应的数据对象
var data = [{
id: 1,
name: '家电',
goods: [{
id: 11,
gname: '冰箱',
goods: [{
id: 111,
gname: '海尔'
}, {
id: 222,
gname: '美的'
}]
}, {
id: 12,
gname: '洗衣机'
},]
}, {
id: 2,
name: '服饰'
}];
//我们想要做输入id号,就可以返回的数据对象
//1.利用forEach去遍历每一个对象
function getID(json, id) {
var o = {};
json.forEach(function (item) {
if (item.id == id) {
//console.log(item);
o = item;
//2.我们想要得到里层的数据 可以利用递归函数
//里面应该有goods这个数组,并且长度不为0
} else if (item.goods && item.goods.length > 0) {
o = getID(item.goods, id);
}
});
return o;
}
console.log(getID(data, 1));
console.log(getID(data, 11));
console.log(getID(data, 111));浅拷贝和深拷贝
- 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用(存储地址)
- 深拷贝拷贝多层,每一级别的数据都会拷贝。
- Object.assign(targe,...sources) ES6新增方法可以浅拷贝
浅拷贝
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
}
};
var o = {};
// for (var k in obj) {
// //k是属性名 obj[k]是属性值
// o[k] = obj[k];
// }
// console.log(o);
// o.msg.age = 20;
// console.log(obj);
console.log('---------');
Object.assign(o, obj)
console.log(o);
o.msg.age = 20;
console.log(obj);深拷贝
//深拷贝拷贝多层,每一层数据都会拷贝
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
},
color: ['red', 'blue']
};
var o = {};
//封装函数
function deepCopy(newobj, oldobj) {
for (var k in oldobj) {
//判断属性值属于那种数据类型
//1.获取属性值 oldobj[k]
var item = oldobj[k];
//2.判断值是否是数组
if (item instanceof Array) {
newobj[k] = []
deepCopy(newobj[k], item)
} else if (item instanceof Object) {
//3.判断值是否是对象
newobj[k] = {};
deepCopy(newobj[k], item)
} else {
//4.简单数据类型
newobj[k] = item;
}
}
}
deepCopy(o, obj)
console.log(o);
var arr = []
console.log(arr instanceof Object);
o.msg.age = 20;
console.log(obj);


