三分钟建一个属于自己的ChatGPT(从开发到上线)
前提准备:ChatGPT 账号并且生成一个 API Key (这一步可以问 Google )
云函数
1.进入laf.dev平台新建应用:https://laf.dev/

2.点击应用的开发进去

3.NPM自定义依赖添加chatgpt

4.新增环境变量CHAT_GPT_API_KEY,值为自己的KEY

5.新建函数名称为send,添加以下函数:
import cloud from '@lafjs/cloud'
export async function main(ctx: FunctionContext) {
const { ChatGPTAPI } = await import('chatgpt')
const data = ctx.body
// 这里需要把 api 对象放入 cloud.shared 不然无法追踪上下文
let api = cloud.shared.get('api')
if (!api) {
api = new ChatGPTAPI({ apiKey: cloud.env.CHAT_GPT_API_KEY })
cloud.shared.set('api', api)
}
let res
// 这里前端如果传过来 parentMessageId 则代表需要追踪上下文
if (!data.parentMessageId) {
res = await api.sendMessage(data.message)
} else {
res = await api.sendMessage(data.message, { parentMessageId: data.parentMessageId })
}
return res
}
之后发布函数,此时已经完成一大半了,接下来完成前端。
前端
前端页面打包下载后,找到index-5885ebc3.js文件修改如下信息为自己的云函数id。

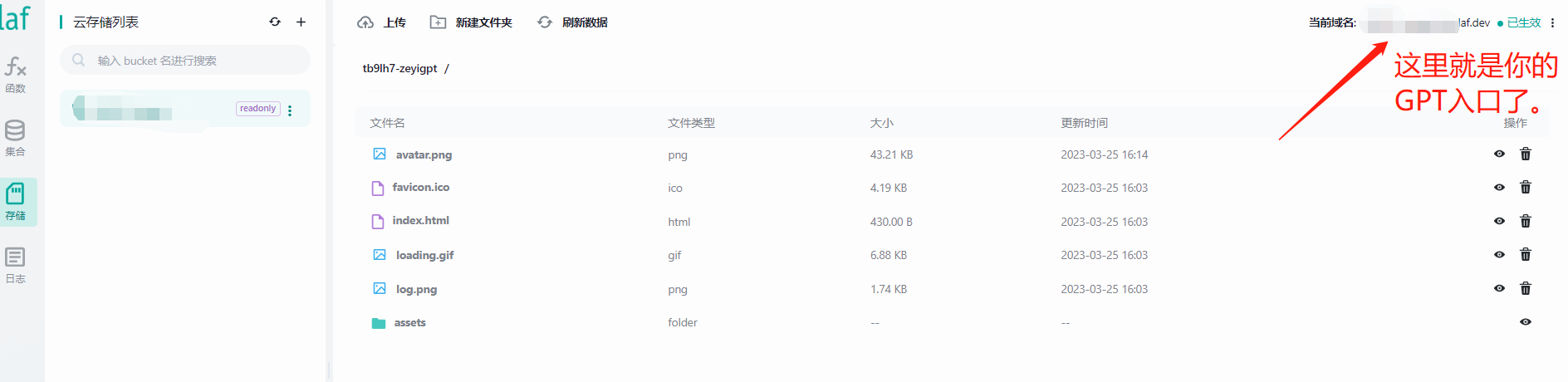
然后,如下图,点击存储,新建一个云存储,将前端所有文件上传


此时访问当前域名即可看到自己的GPT网站了。
单个API只有5美金的体验额度,就不放演示站了。



