Vue简介
官方给出的概念:Vue(类似于view)是一套用于构建用户界面的前端框架。
前端开发者最主要的工作,就是为网站的使用者(又称为:网站的用户)构建出美观、舒适、好用的网页。
什么是vue
核心关键词:构建用户界面:
- 编写结构:基于HTML超文本标记语言,搭建出网页的内容结构。
- 美化样式:基本CSS样式,美化网页的可视化效果。
- 处理交互:基于JavaScript来操作网页中的DOM对象,处理用户和网页之间的交互行为。
在传统的Web前端开发中,是基于jQuery+模块引擎的方式来构建用户界面的。
编写结构:基于模板引擎技术,把数据渲染到页面上。
- 优点:初步解放了前端开发者,从此不用手动拼接字符串来渲染网页结构了。
- 缺点:1.需要定义大量的模板结构;2.缺少语法高亮和智能提示;3.数据变化时需要重新调用模板编译的函数,否则页面结构不会更新。
处理交互:基于jQuery技术,处理用户和网页之间的交互行为。
- 优点:屏蔽了DOM API之间的兼容性,提高了DOM操作的效率和体验。
- 缺点:当业务复杂时,数据变化频繁时,前端工程开发者需要把大量的时间和精力浪费在DOM的操作上,而不是核心业务的逻辑上。
使用vue构建用户界面,解决了jQuery+模板引擎的诸多痛点,极大的提高了前端开发的效率和体验。
- 编写结构:基于vue中提供的指令;可以方便快捷的渲染页面的结构(乐不思蜀)。
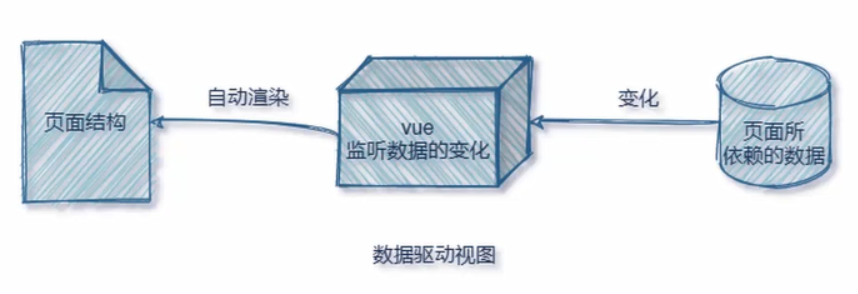
数据驱动视图(只要页面依赖的数据源变化,则页面自动重新渲染)
PS:指令是vue为开发者提供的模板语法,用来辅助开发者渲染页面的结构。 - 处理交互:基于Vue中提供的事件绑定,可以轻松处理用户和页面之间的交互行为。
PS:开发者把工作的重心放在核心业务的实现上。
核心关键词:框架
官方给Vue的定位是前端框架,因为它提供了构建用户界面的一整套解决方案(俗称Vue全家桶)-
- vue(核心库)
- vue-router(路由方案)
- vuex(状态管理方案)
- vue组件库(快速搭建页面UI效果的方案)
以及辅助vue项目开发的一系列工具:
- vue-cli(npm全局包:一键生成工程化的vue项目 - 基于webpacl、大而全)
- vite(npm全局包:一键生成工程化的vue项目 - 小而巧)
- vue-devtools(浏览器插件:辅助调试的工具)
- vetur(vscode插件:提供语法高亮和智能提示)
总结

vue的特性
vue框架的特性,主要体现在如下两个方面:
数据驱动视图
在使用了vue的页面中,vue会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

- 好处:当页面数据发生变化时,页面会自动重新渲染!
- 注意:数据驱动视图是单向的数据绑定。
双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中,如下图所示:

- 好处:开发者不再需要手动操作DOM元素,来获取表单元素最新的值!
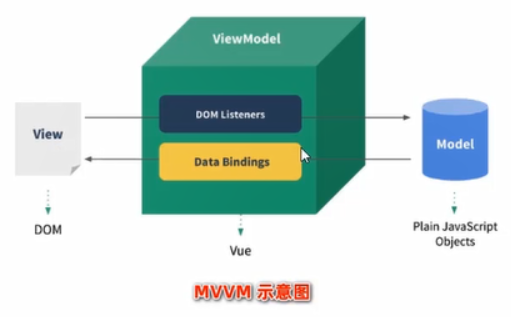
MVVVM
MVVM是vue实现数据驱动图和双向数据绑定核心原理。它把每个HTML页面都拆分成了如下三个部分:
在MVVM概念中:
View 表示当前页面所渲染的DOM结构。
Model 表示当前页面所渲染时所依赖的数据源。
ViewModel 表示vue的实例,它是MVVM的核心。

MVVM的工作原理
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被ViewModel监听到,VM会根据最新的数据源自动更新页面的结构。
当表单元素的值发生变化时,也会被VM监听到,VM会把变化过后最新的值自动同步到Model数据源中。
vue3.x与vue2.x版本的对比
vue2.x 中绝大多数的 API 与特性,在 vue3.x 中同样支持。同时,vue3.x 中还新增了 3.x 所特有的功能、并 废弃了某些 2.x 中的旧功能。
新增的功能例如: 组合式 API、多根节点组件、更好的 TypeScript 支持等
废弃的旧功能如下: 过滤器、不再支持 $on,$off 和 $once 实例方法等
详细的变更信息,请参考官方文档给出的迁移指南: https://v3.vuejs.org/guide/migration/introduction.html
vue的基本使用
基本使用步骤
① 导入 vue.js 的 script 脚本文件
② 在页面中声明一个将要被 vue 所控制的 DOM 区域
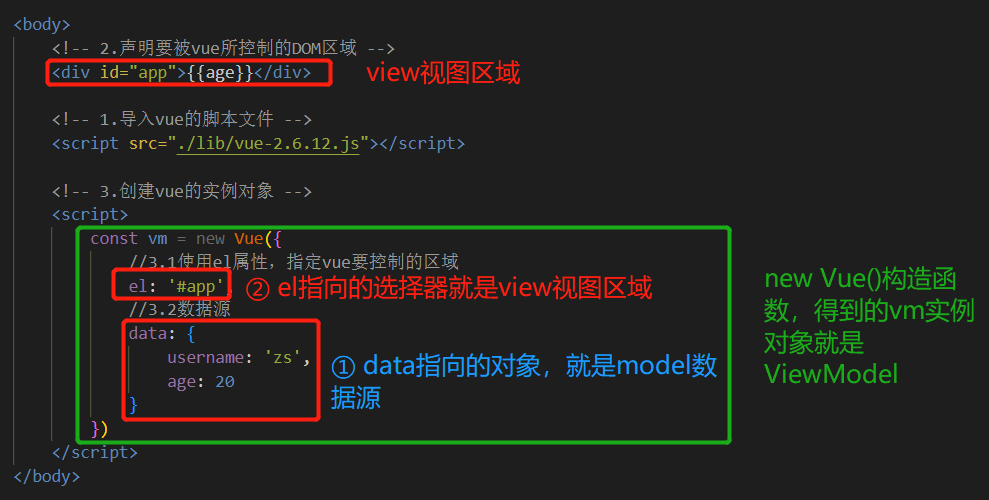
③ 创建 vm 实例对象(vue 实例对象)
<body>
<!-- 2.声明要被vue所控制的DOM区域 -->
<div id="app">{{age}}</div>
<!-- 1.导入vue的脚本文件 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 3.创建vue的实例对象 -->
<script>
const vm = new Vue({
//3.1使用el属性,指定vue要控制的区域
el: '#app',
//3.2数据源
data: {
username: 'zs',
age: 20
}
})
</script>
</body>基本代码与MVVM的对应关系

vue的调试工具
vue官方提供的vue-devtools调试工具,能够方便开发者对vue项目进行调试与开发。
因为谷歌浏览器对中国的停止支持,所以无法在谷歌扩展商店下载扩展的,推荐一个地址:https://crxdl.com/
直接搜索Vue.js devtools然后下载解压安装即可,注意对应版本。

Vue的指令
指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
v-text
用法示例:
<p v-text="gender"></p>注意:v-text指令会覆盖元素内默认的值。
}语法
vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达 式(英文名为:Mustache)。
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>注意:相对于 v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
v-html
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素, 则需要用到 v-html 这个指令:
<p v-html="desc"></p>属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令。用法示例如下:
<input type="text" v-bind:placeholder="inputvalue"/>
<img v-bind:src="imgSrc" alt=""/>属性绑定指令的简写形式
由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。
<input type="text" :placeholder="inputvalue">
<img :src="imgSrc" alt="">使用JavaScript表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:
<P>{{number+1}}</P>
<p>{{ok ? 'Ture' : 'False'}}</p>
<p>{{message.split('').reverse().join('')}}</p>
<p :id="'list-'+id">xxx</p>
<p>{{user.name}}</p>事件绑定指令
vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:
<h3>count的值:{{count}}</h3>
<button v-on:click="addCount">+1</button>注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后, 分别为:v-on:click、v-on:input、v-on:keyup
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:
const vm = new Vue({
el: '#app',
data: {
count: 0,
},
methods: { //v-on绑定的事件处理函数,需要声明在methods节点中
// 点击按钮,让count自增+1
addCount() {//事件处理函数的名字
//this表示当前new出来的vm实例对象
//通过this可以访问到data中的数据
this.count += 1
}
},
})事件绑定的简写形式
由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。
<!-- 简写形式:把v-on:简写为 @ 符号 -->
<!-- 如果事件处理函数中的代码足够简单,只有一行代码,则可以简写到行内 -->
<button @click="count+=1">+1</button>事件对象 event
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件对象 event。同理,在 v-on 指令(简写为 @ )所绑定的事件处理函数中,同样可以接收到事件对象 event,示例代码如下:
<body>
<div id="app">
<h3>count的值:{{count}}</h3>
<button @click="addCount">+1</button>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
addCount(e) {//接收事件参数对象event 简写为e
const nowBgColor = e.target.style.backgroundColor
// console.log(nowBgColor);
e.target.style.backgroundColor = nowBgColor === 'red' ? '' : 'red'
this.count += 1
}
}
})
</script>
</body>绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用 ( ) 进行传参,示例代码如下:
<body>
<div id="app">
<h3>count的值为:{{count}}</h3>
<button @click="addCount(2)">+2</button>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
count: 0,
},
methods: {//在形参处用step接收传递过来的参数值
addCount(step) {
this.count += step
},
},
})
</script>
</body>$event
$event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。$event 可以解决事件参数对象 event 被覆盖的问题。示例用法如下:
<body>
<div id="app">
<h3>count的值为:{{count}}</h3>
<button @click="addCount(2,$event)">+2</button>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
count: 0,
},
methods: {//在形参处用step接收传递过来的参数值
addCount(step, e) {
const bgColor = e.target.style.backgroundColor
e.target.style.backgroundColor = bgColor === 'red' ? '' : 'red'
this.count += step
},
},
})
</script>
</body>事件修饰符
在事件处理函数中调用 preventDefault() 或 stopPropagation() 是非常常见的需求。因此,vue 提供了事件 修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。
常用的 5 个事件修饰符如下:
| 事件修饰符 | 说明 |
|---|---|
| .prevent | 阻止默认行为(例如:阻止a连接的跳转,阻止表单的提交等) |
| .stop | 阻止事件冒泡 |
| .capture | 以捕获模式触发当前的事件处理函数 |
| .once | 绑定的事件只触发1次 |
| .self | 只有在event.target是当前元素自身时触发事件处理函数 |
语法格式如下:
<div id="app">
<h4>1.prevent事件修饰符的应用场景</h4>
<a href="https://www.baidu.com" @click.prevent="onLinkClick">百度首页</a>
<hr>
<h4>2.stop事件修饰符的应用场景</h4>
<div class="outer" @click="onOuterClick">
外部的
<div class="inner" @click.stop="onInnerClick">内部的
</div>
</div>
<hr>
<h4>3.capture事件修饰符的应用场景</h4>
<div class="outer" @click.capture="onOuterClick">
外部的
<div class="inner" @click="onInnerClick">内部的
</div>
</div>
<hr>
<h4>4.once事件修饰符的应用场景</h4>
<div class="inner" @click.once="onInnerClick">内部的
</div>
<hr>
<h4>5.self事件修饰符的应用场景</h4>
<div class="box" @click="onBoxClick">外部的
<div class="outer" @click.self="onOuterClick">
中间的
<div class="inner" @click="onInnerClick">内部的
</div>
</div>
</div>
<hr>
</div>按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
<!-- 只有key是enter时调用 vm.submit 只有在key是esc时调用vm.clearInput -->
<input type="text" @keyup.enter="submit" @keyup.esc="clearInput">双向绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
<body>
<div id="app">
<p>用户名是:{{username}}</p>
<input type="text" v-model="province">
<hr>
<p>选中的省份是{{province}}</p>
<select v-model="province">
<option value="">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'zs',
province: '1'
}
})
</script>
</body>注意:v-model 指令只能配合表单元素一起使用。
v-model指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户的输入值转为数值类型 | |
| .trim | 自动过滤用户输入的首尾空白字符 | |
| .lazy | 在“change”时而非“input”时更新 |
条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:v-if 和 v-show
v-if 和 v-show 的区别
实现原理不同:
v-if指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;v-show指令会动态为元素添加或移除style="display: none;"样式,从而控制元素的显示与隐藏;
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
- 如果需要非常频繁地切换,则使用 v-show 较好
- 如果在运行时条件很少改变,则使用 v-if 较好
v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
<p v-if="num>0.5">随机数大于0.5</p>
<p v-else>随机数小于或等于0.5</p>v-else-if
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<p v-if="type==='A'">优秀</p>
<p v-else-if="type==='B'">良好</p>
<p v-else-if="type==='C'">一般</p>
<p v-else>较差</p>列表渲染指令
vue 提供了 v-for 指令,用来辅助开发者基于一个数组来循环渲染相似的 UI 结构。
v-for 指令需要使用 item in items 的特殊语法,其中:
- items是待循环的数组
- item是当前的循环项
<ul>
<li v-for="item in list">姓名是{{item.name}}</li>
</ul>v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,示例代码如下:
<body>
<div id="app">
<ul>
<li v-for="(user,i) in list">索引是{{i}},姓名是:{{user.name}}</li>
</ul>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
list: [
{ id: 1, name: 'zs' },
{ id: 2, name: 'ls' },
]
}
})
</script>
</body>使用key维护列表的状态
当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性:
<ul>
<li v-for="(user,index) in userlist" :key="user.id">
<input type="checkbox">
姓名:{{user.name}}
</li>
</ul>key的注意事项
- key的值只能是字符串和数字类型
- key的值必须具有唯一性(即:key的值不能重复)
- 建议把数据项id属性的值作为key的值(因为id属性的值具有唯一性)
- 使用index的值当作key的值没有任何意义(因为index的值不具有唯一性)
- 建议使用v-for指令时一定要指定key的值(既提升性能,又防止列表状态紊乱)
vue的过滤器
过滤器(Filters)常用于文本的格式化。例如:hello>Hello
过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式 和 v-bind 属性绑定。
过滤器应该被添加在JavaScript表达式的尾部,由“管道符”进行调用,示例代码如下:
<p :title="info | capitalize">{{message | capitalize}}</p>定义过滤器
在创建vue实例期间,可以在 filters中定义过滤器,示例代码如下:
const vm = new Vue({
el: '#app',
data: {
message: 'hello vue.js',
info: 'title info',
},
filters: { //在filters节点下定义“过滤器”
capitalize(str) { //把首字母转换为大写的过滤器
return str.charAt(0).toUpperCase() + str.slice(1)
}
}
})私有过滤器和全局过滤器
在 filters 节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前 vm 实例所控制的 el 区域内使用。
如果希望在多个 vue 实例之间共享过滤器,则可以按照如下的格式定义全局过滤器:
<script>
//全局过滤器-独立于每个vm实例之外
//Vue。filter()方法接收俩个参数:第一个是全局过滤器的名字,第二个是全局过滤器的处理函数
Vue.filter('capitalize', (str) => {
return str.charAt(0).toUpperCase() + str.slice(1) + '~~~~'
})
</script>连续调用多个过滤器
过滤器可以串联地进行调用,例如:
{{message | capitalize | maxLength}}过滤器传参
过滤器的本质是 JavaScript 函数,因此可以接收参数,格式如下:
<!-- arg1和arg2是传递给filerA的参数 -->
<p>{{message | fileterA(arg1,arg2)}}</p>
//过滤器处理函数的形参列表中:
//第一个参数:永远都是管道符前面待处理的值
//第二个参数开始,才是调用过滤器时传递过来的arg1和arg2参数
Vue.filter('filterA',(msg,arg1,arg2)=>{
//过滤器的代码逻辑...
})示例代码:
<body>
<div id="app">
<p :title="info | capitalize">{{message | capitalize | maxLength(5)}}</p>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
// 全局过滤器
// 首字母转大写的过滤器
Vue.filter('capitalize', (str) => {
return str.charAt(0).toUpperCase() + str.slice(1)
})
// 定义控制文本长度的过滤器
Vue.filter('maxLength', (str, len = 10) => {
if (str.length <= len) return str
return str.slice(0, len) + '...'
})
</script>
<script>
const vm = new Vue({
el: '#app',
data: {
message: 'hello vue.js',
info: 'title info',
},
})
</script>
</body>过滤器的兼容性
过滤器仅在 vue 2.x 和 1.x 中受支持,在 vue 3.x 的版本中剔除了过滤器相关的功能。
在企业级项目开发中:
- 如果使用的是 2.x 版本的 vue,则依然可以使用过滤器相关的功能。
- 如果项目已经升级到了 3.x 版本的 vue,官方建议使用计算属性或方法代替被剔除的过滤器功能。



