权重比较
1、对于相同的选择器(比如同样都是类选择器),其样式表排序:行级样式 > 内嵌样式表 > 外部样式表(就近原则)
2、对于相同类型的样式表(比如同样都是内部样式表),其选择器排序:ID选择器 > 类选择器 > 标签选择器
3、外部样式表的ID选择器 > 内嵌样式表的标签选择器
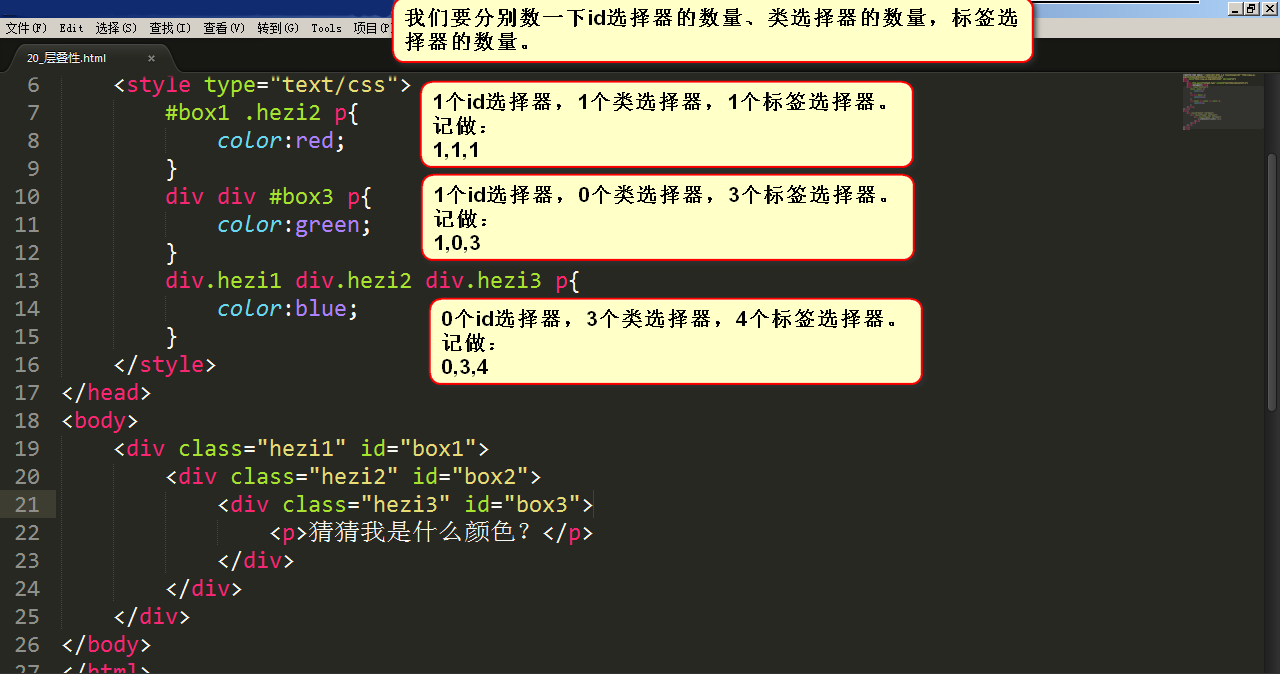
计算权重

计算权重然后依据各选择器的权重进行比较
1=1>0排除三
1>0排除二
这个时候第三个就不用比较了,此时显示的颜色是红色
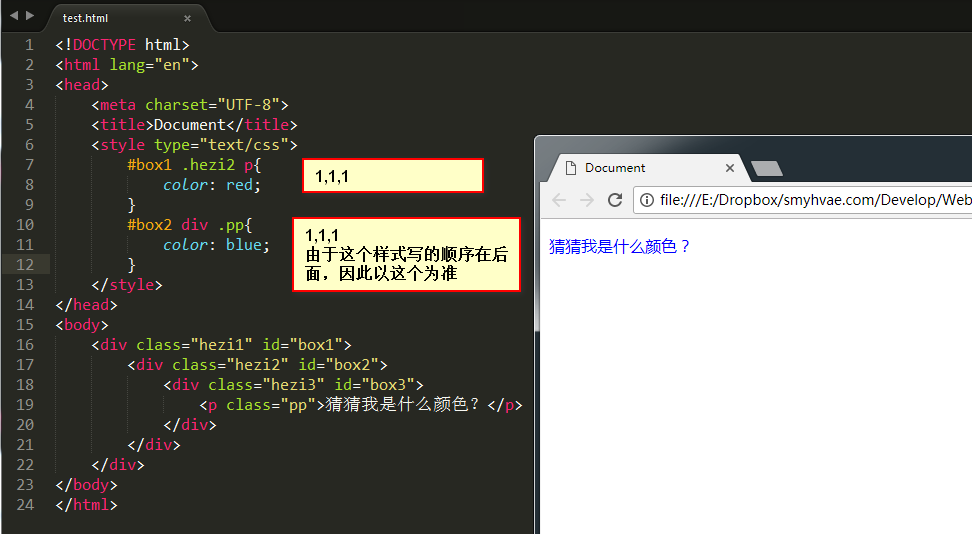
当几个样式的权重相同时

如果大家的权重相同,那么就采用就近原则:谁描述的近,听谁的!
继承性的影响
如果不能直接选中某个元素,通过继承性影响的话,那么权重是0。

可以看出只有第三个有权重,所以最后显示的是蓝色!
层叠性权重计算总结
层叠性是一种能力,就是处理冲突的能力。当不同选择器,对一个标签的同一个样式,有不同的值,听谁的?这就是冲突。css有着严格的处理冲突的机制。

※ 选择上了,数权重,(id的数量,类的数量,标签的数量)。如果权重一样,谁写在后面听谁的。
※ 没有选择上,通过继承影响的,就近原则,谁描述的近听谁的。如果描述的一样近,比如选择器权重,如果权重再一样重,谁写在后面听谁的。



